
Wielu z nas to wie platformę WordPress, dzięki któremu możemy tworzyć i zarządzać stronami internetowymi poprzez dość intuicyjny interfejs graficzny.
W ten sam sposób ta platforma nas oferuje możliwość dodawania treści multimedialnych na naszej stronie internetowej. Na przykład możemy dodać wideo MP4 do naszej strony.
Divi pozwala nam dalej korzystać z tej platformy, dodając narzędzia do personalizacji naszej strony internetowej. W tym artykule zajmiemy się wyjaśnij, jak wstawić tekst lub obraz za pomocą Divi w WordPressie.
Jak wstawić tekst za pomocą Divi w WordPress
Na początek musimy wprowadź etykietę tekstową. Stąd musimy uzyskać dostęp do konfiguracji modułu. Wtedy będziemy mieli wszystkie opcje i ustawienia dostępne do zastosowania w tekście.
Najpierw będziemy mieli opcje, aby dodać zawartość. Tutaj będziemy mieli kilka narzędzia do modyfikacji tekstu modułu. Na przykład zmień typ czcionki, numer litery, wyrównanie tekstu, jeśli chcemy wstawiać tabele, tworzyć cytaty, uwzględniać hiperłącza i inne opcje.
Następnie mamy dział projektowania. Tutaj znajdziemy wiele opcji dla zmienić projekt każdego z formatów tekstu, który ma moduł.
Na przykład, do liter możemy dodawać projekty 3D, zmień kolor, a nawet umieść kolory gradientu. Dodatkowo możemy zmienić rozmiar tekstu pod względem wysokości i szerokości
W ten sam sposób możemy dodawać cienie, obramowania i animacje, ze wszystkimi ustawieniami wybierz ten, który najlepiej pasuje styl, którego szukasz.
Ostatnia sekcja dotyczy zaawansowanych opcji, tutaj mamy możliwość dodaj arkusz stylów CSS do całego modułu, a tym samym do każdego z elementów.
Jak wstawić obraz za pomocą Divi w WordPress
WordPress pozwolił nam wstawić kilka obrazów przy wejściu bez żadnych niedogodności. Jednak opcje umieszczenia go przy naszym wejściu nie są najbardziej zróżnicowane ani optymalne. Wręcz przeciwnie, przedstawiają tylko niektóre istotne lub podstawowe aspekty obrazu.
Dzięki Divi możemy przesyłać obrazy i mieć o wiele więcej narzędzi niż uczynić obraz znacznie bardziej dynamicznym elementem dla naszej witryny. Ponadto kroki, które musisz wykonać, aby wstawić obraz za pomocą Divi w WordPress, są proste, opowiemy o nich poniżej:
- Przede wszystkim stawiamy się w naszym Post WordPress.
- Następnie ustawiamy kursor w miejscu, w którym chcemy załadować obraz i przesłać go. Jeśli nasz obraz znajduje się w bibliotece, to go wybieramy.
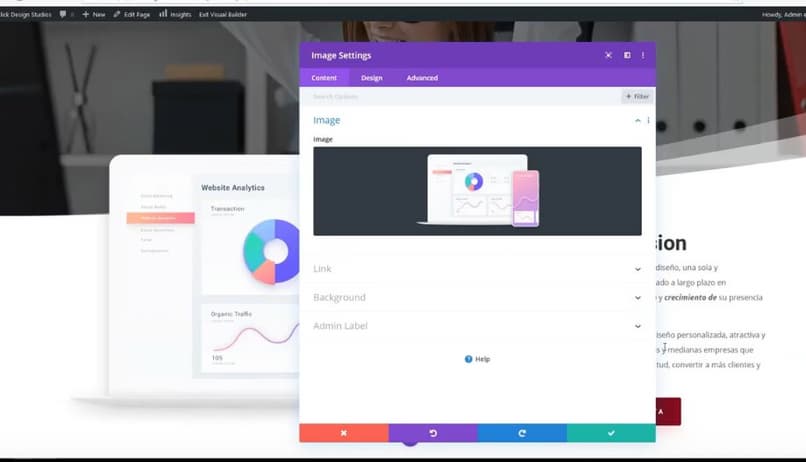
- Teraz mamy dostęp do ustawienia modułu obrazu i otworzy się panel konfiguracji Divi.
- Gdzie są wszystkie opcje, które możemy zastosować do obrazu wybrany.

Konfiguracja obrazu w WordPress z Divi
Ta konfiguracja dzieli nasze zainteresowanie na trzy zakładki, każda ma swoje ustawienia dla obrazu WordPress.
Zawartość
To jest główna sekcja, stąd możemy zmienić wybrany obraz. Oznacza to, że prześlij nowy lub wybierz inny z biblioteki. Kontynuując opcje w tej sekcji, mamy opcję linku, w ten sposób możemy dołącz link do naszego obrazu i definiujemy sposób, w jaki zachowuje się ten link.
Ostatnia opcja, jaką ma ta sekcja, znajduje się na dole, tutaj możemy wybrać jedną obraz lub nawet wideo do umieszczenia w tle do naszego wizerunku na wypadek, gdyby go nie posiadał.
Projekt
Tutaj znajdziemy opcje, które zamieniamy nasz obraz w bardziej interaktywny element. Cóż, mamy sekcję nakładki, w której wyświetlane są opcje definiujące zachowanie obrazu, gdy najedziemy na niego myszką, możemy nawet skonfigurować zachowanie wyskakującego okienka dla elementu.
Inne opcje odpowiadają wyrównanie obrazu względem strony, jego rozmiar, przestrzeń do umieszczenia się w stosunku do innych elementów witryny, obramowanie do dodania go do obrazów, resztki i filtry, które można zastosować do obrazu.
Na koniec opcje animacji, na które nam pozwalasz dodać ruch do obrazów w krótkim czasie ze wszystkimi ustawieniami czasu animacji.
zaawansowane
Ta ostatnia karta zawiera opcje łączenia elementu z arkuszem stylów CSS. Możemy również dodać tutaj opcje pozycjonowania w Internecie obraz, taki jak tytuł i tekst alternatywny.

