
WordPress jest obecnie bardzo używaną platformą do tworzenia strony internetowe i blogi. A wszystko dzięki swojej prostocie, ale wciąż ma pewne ograniczenia, jeśli chodzi o chęć wgrania zdjęć do publikacji. Mówimy to, ponieważ nie ma opcji, która pozwoliłaby nam połączyć obraz. Dlatego w poniższym artykule pokażemy jak krok po kroku połączyć dwa obrazy w WordPress.
Ale jeśli to jest to, co chcesz zrobić w swoim publikacja, Pokażemy Ci drogę przez kodowanie HTML, które pozwoli Ci połączyć dwa obrazy.
I zastanawiacie się, czy nie jest to trudna operacja, a odpowiedź brzmi: nie, napiszemy tylko kilka kodów w edytorze wprowadzania WordPress a zdasz sobie sprawę, jakie to proste.
Platforma WordPress, jak już wspomnieliśmy, jest bardzo prosta w obsłudze i umożliwia dodać dużo treści. Ma to na celu pokazanie obserwującym i subskrybentom dobrze rozwiniętej i atrakcyjnej strony. Wiedza o tym, jak wstawiać obrazy lub wideo MP4 do posta, jest idealna do tworzenia witryny WordPress.
Jak krok po kroku połączyć dwa obrazy w WordPress
Zacznijmy ten samouczek, który poprowadzi Cię przez wszystkie kroki, które musisz wykonać umieść dwa obrazy razem w WordPress. I w tym celu przejdziemy na platformę WordPress i znajdziemy publikację, w której chcemy zawrzeć dwa obrazy razem. Teraz umieścimy kursor w edytorze postów.
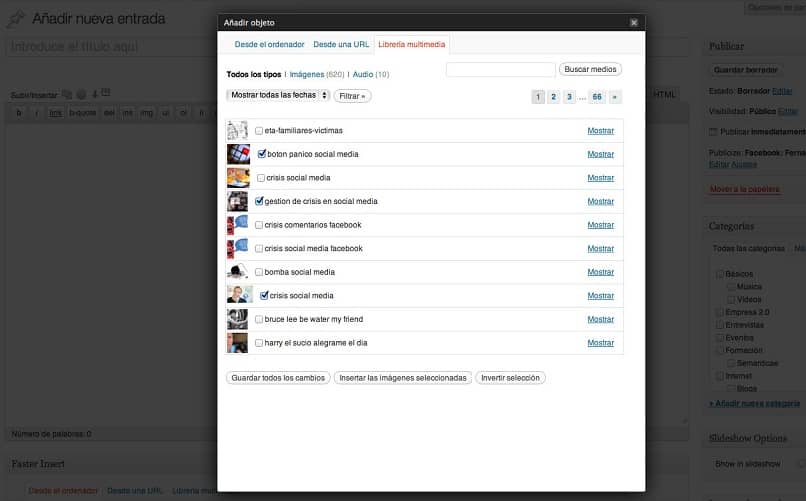
Następnym krokiem będzie przejście na górę edytora publikacji i kliknięcie opcji Dodaj obrazek, jeśli nie masz go w języku hiszpańskim, będzie to Dodaj animację. Musisz przesłać pierwszy obraz z galerii Obrazy WordPress lub z komputera. Po wykonaniu tego kroku musisz kliknąć przycisk Wstaw do wpisu lub Wstaw do wpisu.
Kontynuacja etapów łączenia dwóch obrazów w WordPress
Ta akcja doda pierwszy obraz do publikacji i przejdziemy do dodaj drugi obraz i będziemy postępować w ten sam sposób, jak w przypadku pierwszego obrazu.
Teraz przejdź do edytora postów i kliknij kartę HTML. Pozwoli ci to zobaczyć kod źródłowy wpisu, teraz musisz ustawić się kursorem w pustej linii pierwszego załączonego obrazu.
I musisz wkleić następujący kod po kodzie margin-right pojawi się liczba, która wskazuje odległość w pikselach między obrazami.
Zmień tę liczbę, aby zmniejszyć odległość. Teraz umieść kursor w pierwszym pustym wierszu po kodzie pierwszego dołączonego obrazu. Kod powinien kończyć się nazwą i tagiem obrazu.
Następnym krokiem jest przejście do drugiego obrazu i umieszczenie kursora w pierwszym pustym wierszu przed uruchomieniem kodu dla drugiego dołączonego obrazu.
Jeśli ta pusta linia nie istnieje, naciśnij klawisz Enter, a zostanie utworzona linia. Teraz musisz w tym napisać pusta linia. Następnie musisz napisać w pustym wierszu, który pojawia się po kodzie na obrazku numer dwa.

Teraz, aby zakończyć te kroki, po prostu musisz Trzymać lub jeśli wolisz sam aktualizacja wejście, może wszystkie te kroki wydają się nieco skomplikowane.
Ale nie martw się, po prostu rób to cierpliwie, a zobaczysz, że możesz bez problemu wykonać tę operację. WordPress jest bardzo wszechstronny i pozwala robić prawie to, co chcesz w swoich publikacjach, wystarczy wiedzieć trochę więcej o platformie.
W ten sposób dochodzimy do końca tego samouczka, który pokazuje coś, co uważaliśmy za niemożliwe do zrobienia w naszych publikacjach. Nauczyliśmy cię w sposób dydaktyczny jak krok po kroku połączyć dwa obrazy w WordPress.

