Wizyty na stronie internetowej są dla nas tym, czym jest krew: niezbędnym składnikiem, który utrzymuje nas przy życiu, zdrowiu i aktywności. Tutaj ważne jest, aby wiedzieć, jak zwiększyć liczbę wizyt. Kiedy odwiedzający przestają odwiedzać witrynę, możemy oficjalnie powiedzieć, że witryna jest w zasadzie „nie żyje”, A to może stanowić duży problem dla administratorzy z witryny, zwłaszcza jeśli dostają z niej pieniądze.
Biorąc to pod uwagę, wielu projektanci stron internetowych a administratorzy zawsze szukają nowych sposobów na przyciągnięcie nowych odwiedzających do witryny w kreatywny sposób.
Podobnie z biegiem czasu sposób, w jaki przyciągasz nowych użytkowników do witryny internetowej, bardzo się zmienił, ponieważ dziś masz możliwość Media społecznościowe, ponieważ stały się one najczęściej używanymi platformami i wieloma innymi strategiami reklamowymi umożliwiającymi dotarcie do nowych użytkowników.
Jednak gdy już masz odwiedzających lub przynajmniej ludzi do wejścia na stronę, musisz sprawić, by strona była jak najbardziej dostępna dla wszystkich, abyś nie miał problemów z utrzymaniem przepływu. Strumień odwiedzających, a to jest często tam, gdzie leży największe wyzwanie.
Z drugiej strony, kiedy mówimy o dostępności, mówimy o tym, jak łatwo jest użytkownikowi wejść na stronę i poruszać się po jej zawartości.
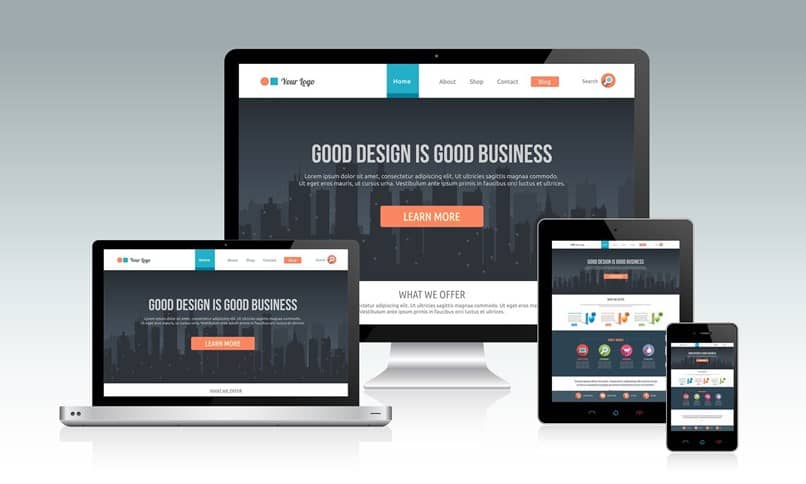
Witryna internetowa różni się na komputerze niż na urządzenie mobile, i podczas projektowania witryny musisz mieć na uwadze wszystkie możliwe rozwiązania, aby w ten sposób pozyskać nowych odwiedzających, zatrzymać ich i sprawić, by wracali, ponieważ uznali zawartość Twojej witryny za interesującą.
Właśnie dla tych drugich dzisiaj porozmawiamy trochę o tym, jak stworzyć stronę z responsywnym designem, abyś nie miał ponownie problemów z odwiedzającymi.
Co to jest responsywna witryna internetowa?
Kiedy masz stronę internetową, zwykle masz w głowie wiele rzeczy związanych z projektem, na przykład estetyką i programowaniem, które za nią stoi. Ale każdy projektant Sieć o kierownik strony zawsze pamięta, że jego strona internetowa musi mieć responsywny wygląd.
Ten typ projektu to móc pomyślnie zmienić rozmiar wszystkie elementy, które mogą znajdować się na stronie internetowej w taki sposób, aby dostosować się do doświadczenia użytkownika, niezależnie od urządzenia, na którym się znajduje.
Właśnie dlatego plik stronie internetowej na komputerze to nie to samo na telefonie komórkowym, a wielu administratorów witryn uważa to za dobrą okazję do dotarcia do większej liczby odwiedzających.
Jak stworzyć responsywną stronę internetową?
Strona internetowa od samego początku powinna mieć responsywny design, tak aby bez problemu obejmowała wszystkie typy odwiedzających. Niezależnie od tego, czy jest to urządzenie mobilne, tablet czy komputer, możesz bez problemu zobaczyć stronę internetową, jeśli jest responsywna.
Istnieją również dwa świetne sposoby na to, aby Twoja witryna była responsywna. Pierwszym jest utworzenie całkowicie niezależnej witryny mobilnej, która może pomóc w czasie ładowania i optymalizacji treści pod kątem nawigacja.
Można to łatwo zrobić, jeśli masz witrynę WordPress i używasz wtyczki, która pomaga dostosować ją do dowolnej rozdzielczości, takiej jak WPtouch Pro.
Z drugiej strony masz również możliwość bycia bardziej pomysłowym pod względem szablonyponieważ istnieją szablony dla WordPress lub Joomla, które są domyślnie responsywne.
Dzięki szybkiemu wyszukiwaniu w Internecie można znaleźć wiele tematów spełniających to wymaganie, a także w formacie Themeforest lub w Studiopress znajdziesz duże ilości, które mogą być przydatne i łatwe w użyciu.