
W tym artykule pokażemy jedno z najczęściej używanych narzędzi przez front-end web developerów. Który ułatwia proces układania, z narzędziami kompatybilnymi z podstawowymi językami programowania sektora, takimi jak HTML, CSS i JavaScript. Dlatego niezbędna jest znajomość jego podstawowych funkcji zarówno przez początkującego, jak i doświadczonego programistę, w tym przypadku nauczymy Cię, jak walidować formularz za pomocą Bootstrap.
Reguły sprawdzania poprawności standardowych atrybutów HTML5 są w całości obsługiwane przez przeglądarkę. przy użyciu interfejsu HTML5 Constraint Validation API. W związku z tym ta wtyczka nie kontroluje takich rzeczy, jak to, co kwalifikuje się jako prawidłowy adres e-mail lub adres URL.
Bootstrap ma również dużą liczbę makr dostępnych na froncie, co daje inne możliwości, jeśli chodzi o projektowanie. Coś podobnego dzieje się z preprocesorami, takimi jak Less w CSS, które mają podobne cechy.
Ta wtyczka jest zgodna z konwencjami ustalonymi przez podstawowe wtyczki jQuery Bootstrap, więc sprawdź je, aby lepiej zrozumieć cele i projekt tej wtyczki. The sprawdzanie poprawności formularza można włączyć w znacznikach za pośrednictwem interfejsu API dane lub JavaScript. Automatycznie włącz sprawdzanie poprawności formularza, dodając data-toggle=”validator” do elementu formularza.
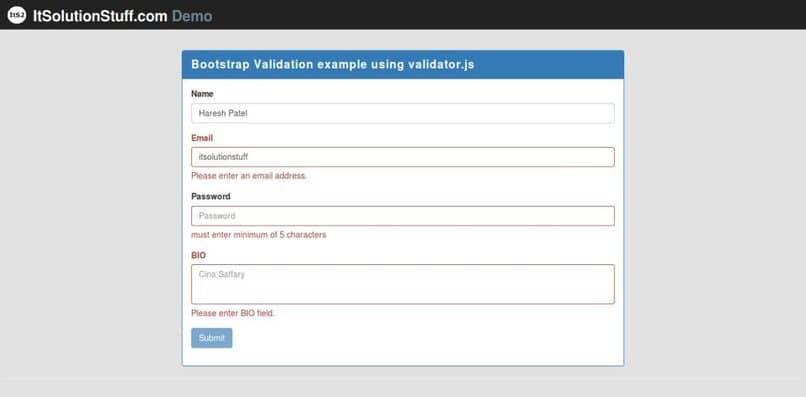
Jak sprawdzić poprawność formularza w Bootstrap?
Walidacja formularza można włączyć w znacznikach za pośrednictwem interfejsu API danych lub przez JavaScript. Automatycznie włącz walidację formularzy, dodając data-toggle=”validator”.
<form role = "form" data-toggle = "validator">
Reguły sprawdzania poprawności są określane w danych wejściowych formularza za pomocą następujących standardowych atrybutów HTML5:
</form> type = "email" type = "url" type = "number "
Z dodatkowymi ograniczeniami poprzez atrybuty max, min i atrybuty
- Dla wymaganych typów wprowadzania tekstu, wyszukiwania, tel, adresu URL lub e-maila
pattern=" Reg (ular)? Exp (ression)? "
niestandardowe atrybuty
- Upewnij się, że dwa pola pasują do siebienp. potwierdzenia hasła
data-match = "# inputToMatch"
- Narzuć minimalną liczbę znaków
data-minlength = "5"
- Złóż żądanie AJAX aby określić, czy pole jest
data-remote = "/ path / to / remote / validator"
- Prawidłowe lub nie, upewnij się, że nadajesz dane wejściowe atrybut nazwy
/ path / to / remote / validator? <name> = <value>
Zgodność z różnymi przeglądarkami
Ponieważ ta wtyczka jest zależna od interfejsu HTML5 Constraint Validation APIInternet Explorer 9 i nowsze wersje nie są obsługiwane.
Zweryfikowane pola
Domyślnie, walidator zweryfikuje tylko obecne pola kiedy wtyczka jest inicjowana.
Jeśli twój formularz ma dynamiczny zestaw pól, będziesz musiał wywołać $(…). Validator(’update’), aby poinformować wtyczkę, że zestaw pól do sprawdzenia uległ zmianie.
$ .fn.validator.Constructor.INPUT_SELECTOR = ': input: not ([type = "hidden"], [type = "submit"], [type = "reset"], button)'
Możesz zastąpić tę wartość z poziomu kodu, jeśli chcesz zmienić to domyślne zachowanie. Alternatywnie.
Możesz dodać sprawdzanie poprawności danych = „prawda” / sprawdzanie poprawności danych = „false” do konkretnego wpisu, aby wymusić jego włączenie/wykluczenie z zestawu sprawdzanych pól.

Zalety korzystania z Bootstrapa
Bootstrap jest znany z łatwości tworzenia komponentów sieciowych i łatwości układu, które są zwykle wykonywane za pomocą HTML5 od semantyki i służy jako przewodnik do stosowania dobrych praktyk i różnych standardów. Stworzony przez Twittera daje nam pewne gwarancje, bo wiemy, że od początku jest dobrze przemyślany i włożono w niego dużo pracy. Niektóre z jego najbardziej znanych zalet to:
Szybko i intuicyjnie możesz mieć dobrze zorganizowaną stronę internetową: jeśli już wiesz, jak ją zaprojektować, krzywa uczenia się sprawi, że będzie niedrogi i szybki w użyciu. Jest to idealne rozwiązanie, zwłaszcza jeśli zaczynasz w świecie programowania, ponieważ ułatwi nam to pracę.
Umożliwia korzystanie z wielu elementów sieciowych: od ikon po menu rozwijane, a połączenie HTML5, CSS i JavaScript. Bez względu na to, w co wierzymy, bez względu na sprzęt, skalę czy rozdzielczość, projekt zareaguje. Dlatego też granice zależą od naszej wyobraźni, umiejętności zastosowania wszystkiego, czego wymaga strona internetowa i co powinien wiedzieć każdy front-end developer.
układ siatki: układ według kolumn nigdy nie był prostszy. Ponadto są bardzo konfigurowalne. Jest dobrze zintegrowany z podstawową biblioteką JavaScript.

