
Czy kiedykolwiek słyszałeś o żagle.js? Cóż, jeśli nie masz pojęcia, o co chodzi lub masz zaledwie kilka podstawowych pojęć na ten temat, nie trać z oczu poniższego artykułu, ponieważ zamierzamy go dogłębnie przeanalizować.
Pierwszą rzeczą, którą musimy rozważyć w tym względzie, jest to javascript Z biegiem czasu ewoluuje, umożliwiając wszelkiego rodzaju zmiany, nawet dzięki pojawieniu się niektórych technologii uzupełniających.
Istnieje kilka frameworków oprogramowania, które są przydatne w tego typu przypadkach i w związku z tym należy powiedzieć, że jednym z najciekawszych jest Sails.js, biorąc pod uwagę, że jest bardziej zorientowany w kierunku tylnego końca, umożliwiając tworzenie interfejsów API. Dowiedz się, jak zainstalować Ionic i tworzyć aplikacje lub projekty od podstaw za pomocą tej platformy
Wymagania dotyczące używania Sails.js
Cóż, zanim dowiesz się więcej o Sails.js, musisz wiedzieć, że jest ich kilka wymagania ważne do rozważenia i dlatego pokażemy Ci kilka przykładów, które powinieneś znać, charakterystykę użytkowania itp.
Aby w pełni wykorzystać Sails.js, przede wszystkim ważne będzie posiadanie najnowszej wersji Node.jscoś, co jest łatwe do uzyskania, jeśli szukamy instalatora, który istnieje dla systemu Windows w tym zakresie.
Jednocześnie potrzebujemy również innych elementów, wśród których możemy wymienić bogaty edytor tekstu w stylu Sublime Text lub NotePad ++, ponieważ pomogą nam napisać niezbędne kody.
Wreszcie, nie zaniedbuj dostęp do Internetu dla Sails.js i pobierania dodatków.

Instalowanie pliku Sails.js
Cóż, przede wszystkim możemy to powiedzieć instalacja Sails.js jest naprawdę prosty, ponieważ musimy tylko wykonać wiersz poleceń z naszej konsoli Node.js. W tym celu z menedżera pakietów wpisz:
npm -g zainstaluj żagle
Po wykonaniu polecenia, co może chwilę potrwać w zależności od szybkości komputera, możesz utworzyć nowa aplikacja z komendą:
żagle nowy projektTest
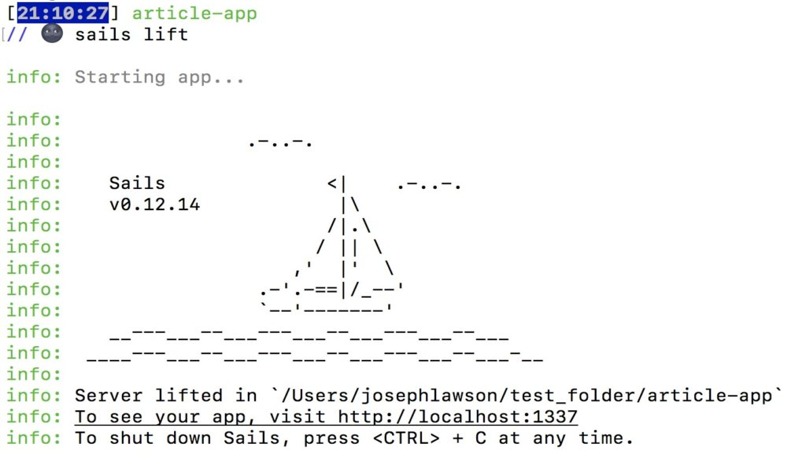
Powinieneś otrzymać komunikat o powodzeniu, a następnie możesz to zrobić za pomocą następującego kodu podnieść serwer:
winda żagiel
W tym momencie będziemy mogli otworzyć wybraną przez nas przeglądarkę, a kiedy już odwiedzimy adres https:localhost:1337powinniśmy przeglądać te konkretne treści.
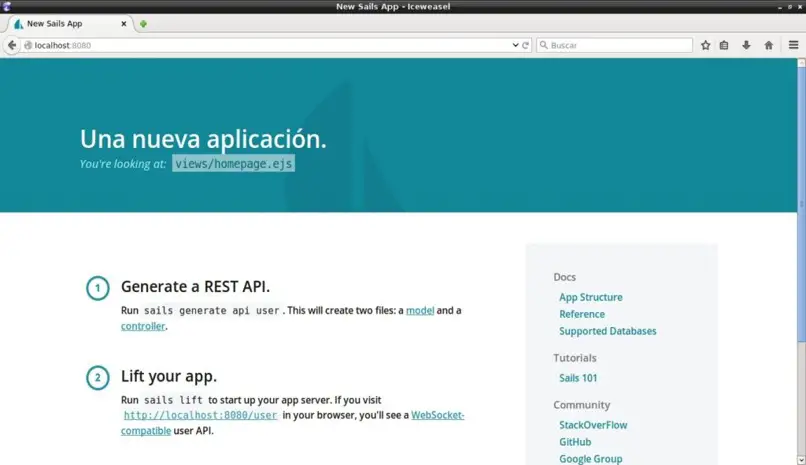
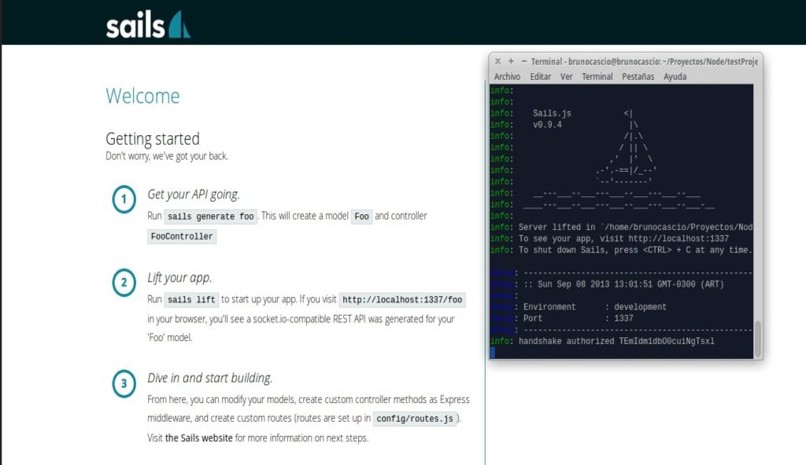
Normalną rzeczą byłoby w tym momencie, że został wdrożony dom który pojawia się domyślnie, w którym znajdują się elementy, takie jak kroki, które musimy wykonać, aby wykonać naszą ścieżkę z tymi ramami.
Szczegółowe wszystkie te aspekty, nadszedł czas, aby wiedzieć struktura naszej aplikacji.

Elementy do utworzenia za pomocą Sails.js
Sails.js jest dość kompletnym frameworkiem, co staje się jasne, ale aby go poznać, ważne jest, abyśmy przejrzeli katalogi i pliki które są częścią tego szczególnego rozwoju:
- API: Jest to katalog odpowiedzialny za zarządzanie kontrolerami, chociaż ma inne funkcje, takie jak oferowanie katalogu zwanego politykami, który określa zasady autoryzacji i dostępu dla użytkowników.
- aktywa: kolejna ciekawa platforma, której nie powinniśmy przestawać rozważać, w tym przypadku taka, która przyciągnie uwagę użytkowników, ponieważ oferuje dostęp do plików statycznych, takich jak js, css, obrazy itp.
- konfiguracja: Ten katalog z kolei zawiera różne katalogi, które w większości przypadków są kluczowe dla konfiguracji naszej aplikacji, chociaż teraz omówimy to bardziej szczegółowo.
Zdarza się, że choć jest ich naprawdę dużo, to jednym z najważniejszych plików, jakie możemy znaleźć w katalogu Config jest ten o nazwie połączenia.jsktóry umożliwia zarządzanie różnymi połączeniami z Bazami Danych.
W tym momencie musisz wziąć pod uwagę, że Sails.js jest domyślnie wyposażony WodnicaORM, który jest przydatny do obsługi operacji na relacyjnych bazach danych, a także na niektórych nierelacyjnych.
W związku z tym można ustanowić połączenia do Baza danych MySQL zatem:
someMysqlServer: { adapter: 'sails-mysql’, host: 'YOUR_MYSQL_SERVER_HOSTNAME_OR_IP_ADDRESS’, użytkownik: 'YOUR_MYSQL_USER’, hasło: 'YOUR_MYSQL_PASSWORD’, baza danych: 'YOUR_MYSQL_DB’},
Możesz także uzyskać dostęp do bazy danych noSQL, takiej jak MongoDB:
someMongodbServer: { adapter: 'sails-mongo’, host: 'localhost’, port: 27017, // użytkownik: 'nazwa użytkownika’, // hasło: 'hasło’, // baza danych: 'your_mongo_db_name_here’},
I wreszcie możliwe jest również podłączenie do postgresql:
somePostgresqlServer: {adapter: 'sails-postgresql’, host: 'TWÓJ_POSTGRES_SERVER_HOSTA_OR_ADRES_IP’, użytkownik: 'TWÓJ_POSTGRES_USER’, hasło: 'TWOJE_POSTGRES_PASSWORD’, baza danych: 'TWOJA_POSTGRES_DB’}
Poza tym wystarczy, że poświęcisz się zainstalowaniu zależności dla Bazy Danych i będziesz mógł pracować z Sails.js.
- zadania: To jest katalog, w którym znajdziesz reguły dla niektórych plików, takich jak pipeline.js, który rejestruje kolejność, w jakiej js, css i szablony muszą zostać skompilowane przed połączeniem.
- wyświetlenia: wskazuje na to jego własna nazwa i nie robi nic więcej, jak tylko odnosi się do widoków, które są niczym więcej niż szablonami skompilowanymi na serwerze, które pojawiają się jako strony HTML i które poprzez żądanie HTTP pozwalają nam zobaczyć ich informacje.

Tworzenie REST API za pomocą Sails.js
Po utworzeniu aplikacji będziemy jej używać wygenerować interfejs API RESTa pierwszą rzeczą, którą musimy zrobić w tego typu przypadku, jest sprawdzenie, czy nie ma problemów z serwerem i czy nie działa dalej.
W tym momencie zobaczymy model i kontroler z utworzonego API, a gdy już będziemy mieć ten podstawowy CRUD, będzie Spróbujdla których będziemy musieli uzyskać dostęp do naszej trasy użytkownika w następujący sposób:
Jak widać, nie mamy jeszcze użytkownika. Jednak Sails.js nam na to pozwala tworzyć wartości z przeglądarki, więc wpisz:
https://localhost:1337/user/create?name=Augusta Baldiego
Po zakończeniu tej akcji będziesz mieć pierwszy użytkownik w aplikacji. Pamiętaj, że możesz dodać wszystkich użytkowników, których chcesz, aw razie potrzeby można również zmodyfikować nazwę dowolnego z nich.
Jeśli chodzi o różne rejestry, które uwzględniamy we wzorach, możemy również Usuń ich gdy uznamy, że są już potrzebne, dodając następujący kod:
https://localhost:1337/user/destroy/5
Wszystko, czego cię właśnie nauczyliśmy, odpowiada na to, co nazywamy skrótami, chociaż zalecamy, aby z wyjątkiem przypadków, gdy zamierzasz ich używać, dezaktywować je, dla czego musisz przejść do blueprints.js, poszukać skrótów i przypisać im fałszywa wartość.
W ten sposób samouczek dobiegł końca i chociaż widzieliśmy tylko część Sails.js, pamiętajmy, że chodzi o to, aby wiedzieć, czym jest Xposed Framework i do czego służy
jeden z tych o największym potencjale, więc nie powinieneś się zatrzymywać skorzystaj z tego.
Co jeszcze chciałbyś wiedzieć o Sails.js, o czym możemy opowiedzieć w nowych artykułach?

