
Tumblr umożliwia dodawanie treści multimedialnych za pomocą swoich narzędzi. Ale bycie platformą do mikroblogowania pozwala użytkownikowi trochę więcej eksperymentować, aby mieć konto W 100% konfigurowalny możesz nawet osadzać obrazy lub dowolny inny rodzaj treści w HTML.
Zawartość multimedialną można dołączyć za pośrednictwem pliku Kod HTML konta, a nawet modyfikować, wprowadzać małe konfiguracje. Tumblr umożliwia użytkownikom dostęp do kodu HTML powiązanego z Twoim profilem i modyfikowanie go.
Dodaj zawartość multimedialną HTML na Tumblr
- Wejdź na stronę Tumblr z przeglądarki.
- Zaloguj sie swoimi danymi dostępowymi.
- Kliknij ikonę, aby dodaj nową zawartość lub w ikonie łącza na pulpicie nawigacyjnym.
- Zastąp opcję url adresem zdjęcia lub wideo. Zdjęcie musi zostać przesłane i dostępne przed wykonaniem tego kroku.
- Aby zakończyć, naciśnij Przycisk publikowania. Teraz obraz jest ładowany do postu.
Osadź treść w temacie bloga
- Wybierz opcję Nadać cechy osobiste znalezione na panelu sterowania.
- Wybierz Karta Motyw.
- Kliknij opcję Użyj Niestandardowy HTML.
Teraz możesz zmodyfikować motyw swojego bloga według własnych upodobań. Ta opcja jest zalecana, jeśli znasz HTML, w przeciwnym razie możesz wpłynąć na jego działanie.
Dodaj tabelę w formacie HTML
Dodawanie treści multimedialnych jest łatwe, ale jeśli chcesz dodać tabelę, musisz mieć trochę więcej cierpliwości. To prosty proces, ale wymaga czasu.
Musisz dodaj wiersze i kolumny tabeli, a także jej zawartość za pomocą kodu HTML. Odbywa się to za pomocą edytora HTML Tumblr.
- Uzyskaj dostęp do swojego konta Tumblr z przeglądarki na komputerze.
- Wprowadź swoją nazwę użytkownika i hasło, aby uzyskać dostęp do swojego konta.
- Wybierz Ikona ustawień.
- kliknij opcję Dostosuj swojego bloga. następnie wybierz opcję Motyw.
- Otworzy się edytor HTML, aby zmodyfikować projekt swojego bloga.
- Spójrz na tag w kodzie.
- Wybierz, gdzie chcesz umieścić deskę w body.
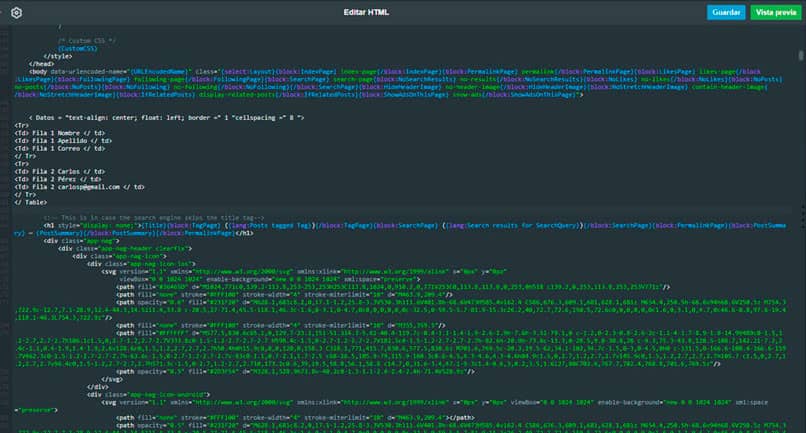
Dodaj kod w edytorze HTML
Znaczniki tr służą do definiowania tabel, a znaczniki Td są używane do mapowania zawartości. Tabela jest definiowana za pomocą Etykieta danych w kodzie.
Nazwa wiersza 1
Wiersz 1 Nazwisko
Wiersz 1 Mail
Wiersz 2 Carlos
Wiersz 2 Pérez
Wiersz 2 [email protected]
Tabela ma atrybuty wyrównania tekst komórek w środku, ale jest to wartość, którą możesz zmienić w lewo lub w prawo. Atrybut border na 1 oznacza, że tabela ma obramowanie, jeśli nie chcesz, aby była wyświetlana, zmień wartość na 0.

Atrybut cellspacing określa przestrzeń pikseli między każdym rzędem. Aby dodać nowy wiersz do tabeli, najpierw umieść znacznik , a następnie jako tag otwierający.
Zmodyfikuj wartości, które uważasz za konieczne lub dodaj nowe, a kiedy skończysz, umieść Tag . Następnie naciśnij przycisk Aktualizuj i zapisz wprowadzone zmiany.
Aby zobaczyć, jaki był wynik końcowy, kliknij przycisk profilu, zobaczysz, że Twój stół jest już wyświetlany w miejscu, w którym go postawiłeś. Jeśli chcesz dodać więcej kolumn do tabeli, po prostu dodaj kolejny blok ze znacznikiem
, po którym następują elementy . Nie zapomnij zrobić zamykanie etykiet.Możesz także dodać inne atrybuty do tabeli, takie jak Pływak, i wskaż, że jest w prawo (w prawo) lub w lewo (w lewo). Masz wiele opcji, nawet dodawanie obrazków, zmiana tła stołu czy koloru.

