
Wielu programistów zadaje sobie pytanie, jak umieścić obrazy na przyciskach aplikacji za pomocą App Inventor, co jest naprawdę łatwe i proste. Polega tylko na zbudowaniu projektu i odkryciu sekcji funkcji.
Pierwsza rzecz to wiedzieć App Inventor to narzędzie typu open source w oparciu o aktualne modele internetowe. Jednak niektóre jego funkcje pozwalają na kompatybilność z systemami operacyjnymi Android.
Jest to wysoce zalecane wsparcie dla tych profesjonalistów, którzy nie radzą sobie z językami programowania. Ponieważ zamiast pisać kodami, można zaprojektować wizualnie z App Inventor.
Oprócz App Inventor istnieją inne programy, takie jak Android Studio, które są również odpowiedzialne za projektowanie i tworzenie aplikacji.
Od kiedy można korzystać z App Inventor?
Według tych samych danych internetowych, App Inventor otworzył swoje cyfrowe podwoje od 2011 roku. Był to czas, kiedy Mobile Learning Center zaprojektowało witrynę oferującą możliwości początkującym programistom.
Ponadto był jednym z odpowiedzialnych za wykładniczy wzrost tworzenia nowych aplikacji czy wirtualnych sklepów. Pomagam również w dostarczaniu nowych odpowiedzi na temat ewolucji technologii mobilnych. Jak dotąd jest to plik idealne narzędzie umożliwiające modyfikację obrazu do przycisków aplikacji z App Inventorem zmienia się m.in. algorytm.
Oprócz możliwości umieszczania obrazów na przyciskach aplikacji, możesz również wyśrodkować je lub umieścić w dowolnym miejscu.
Przewodnik krok po kroku dotyczący dołączania obrazów do przycisków aplikacji za pomocą App Inventor
Przyciski to elementy ułatwiające dostęp lub wykonywanie wewnętrznych czynności aplikacji. Najwyraźniej są to bardzo ważne polecenia podczas jego budowy. Dlatego ważne jest, aby wiedzieć, jak to zrobić umieść zdjęcia do przycisków aplikacji z App Inventor, wykonując następujące kroki:
Utwórz projekt
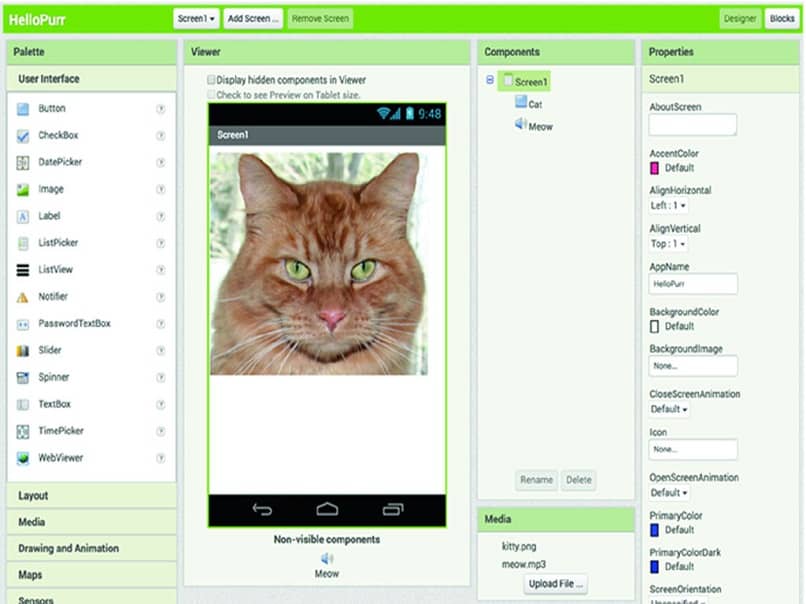
Pierwszym krokiem jest utworzenie konta w App Inventor lub wprowadzenie unikalnego profilu użytkownika, a następnie utworzenie nowego arkusza roboczego z projektorem, który będzie działał. W tym momencie ważne jest, aby zdefiniować cel i strukturę tego, co chcesz zrobić.
Przyciski są oznaczone w narzędziu jako „kolorowe bloki„Mogą one zawierać etykiety, nazwy, obrazy i inne aspekty, które ułatwiają ich interakcję.
Utwórz przycisk
Ten krok polega na znalezieniu przycisku „Stwórz” W prawym dolnym rogu formularza nazywany jest również panelem narzędzi. Natychmiast przejdzie do pokazania formy z jej naturą, wybierze polecenia do smaku.
Lokalizacja przycisku
Następnie należy to odzwierciedlić w arkuszu, aby nadać mu żądaną lokalizację, należy przeciągnąć go za pomocą kursora. Jeśli chcesz zdefiniować inny rozmiar, pasek opcji pojawi się tuż obok polecenia, wybierz „Rozmiar” i dostosowywać się.
Osadź obraz
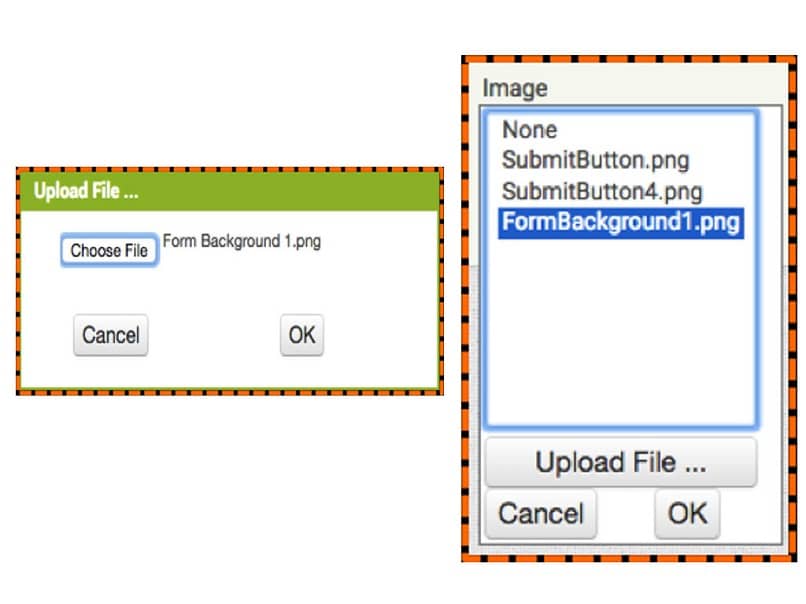
Aby umieścić obrazy na przyciskach aplikacji z App Inventor, tworzony jest projekt w kropki w programie Adobe Illustrator. Należy to przesłać do sieci w trybie układu poziomego.
Nazwa obrazu automatycznie pojawi się w panelu Media, w którym wybieramy „Właściwości obrazu”I wybierz obraz, którego chcesz użyć.
Gdy projekt jest gotowy, możesz być zainteresowany zaimportowaniem lub przekazaniem swojego dzieła z App Inventor do Thunkable.
Zalety budowania aplikacji App Inventor
Korzystanie z App Inventor do tworzenia aplikacji ma wiele zalet, symulatory i gry, do najważniejszych kryteriów należą:

- Może być używany przez każdego użytkownika, wiedza programistyczna nie jest konieczna z narzędziem, ponieważ może iść wizualna adaptacja. Jest również doskonały dla młodych ludzi lub studentów.
- Zarówno modyfikacje, jak i wprowadzanie obrazów do przycisków aplikacji z App Inventor charakteryzują się łatwością i prostotą w stosunku do innych aplikacji.
- Programiści mają łatwość obsługi Zapisz zmiany i zapisz swój rekord w pewnego rodzaju chmurze zintegrowanej z aplikacją.
Innym zadaniem, które pozwala App Inventor, jest zmiana ikony aplikacji, a tym samym dostosowanie aplikacji w telefonie.

