
Możliwość tworzenia treści na stronę internetową wymaga dużej dbałości o szczegóły. Każdy szczegół można poprawić, taka jest zasada. Dotyczy to tym bardziej, że mamy dużą witrynę internetową lub wiele drobnych szczegółów do omówienia. Przykładem tego jest sytuacja, gdy jesteśmy właścicielami sklepu internetowego utworzonego na platformach takich jak Blogger.
Często tego typu strony niosą ze sobą wiele drobnych szczegółów, takich jak sposób filtrowania produktów w wyszukiwarce lub projekty reklamowe.
Biorąc to pod uwagę, możemy zdać sobie sprawę, kiedy poziom szczegółowości jest w stanie pokryć w naszym strony internetowe. Jednak wszystko zależy od poziomu kreatywność że być może będziemy musieli starać się o naszą stronę internetową. Ponieważ wcześniej opowiemy Ci o małym szczególe, które możesz omówić w ciągu kilku minut, a to jest Formularz kontaktowy 7.
ContactForm 7 to jedna z najczęściej używanych wtyczek formularzy wśród użytkowników z różnych stron internetowych. Dzieje się tak, ponieważ jest to bardzo skuteczny sposób, aby umożliwić naszym odwiedzającym interakcję z nami za pośrednictwem strony kontaktowej lub innej lokalizacji.
Ale masz mały szczegół, który często okazuje się być dość prostą wtyczką do ankiet, do tego stopnia, że wielu uważa jego wygląd brzydki. Dlatego musimy pomyśleć o lepszych sposobach dostosowania tej popularnej wtyczki do naszego motywu.
Mając to na uwadze, możemy wymienić Divi jako jeden z najpopularniejszych tematów WordPress i ze względu na swoją estetykę. Naprawdę miło na to patrzeć. Z tego powodu może to być trochę kłopotliwe w użyciu Formularz kontaktowy 7 na stronie internetowej z Divi, ponieważ te dwa style nie pasują do siebie.
Dlatego musimy sformatować ContactForm 7, aby można go było oglądać w tym samym sensie estetycznym, co Divi. Zobacz poniżej, jak możesz to zrobić.
Dostosowywanie ContactForm 7 dla Divi
Naprawdę, będąc w stanie używać Formularz kontaktowy 7 jest błogosławieństwem, gdy chcemy otrzymać wiadomość od naszych gości i móc wchodzić z nimi w interakcję, jeśli chcemy. Ale jeśli mamy Divi Jako motyw możemy mieć mały problem ze stwierdzeniem, że ta wtyczka w ogóle nie łączy się z naszym motywem.
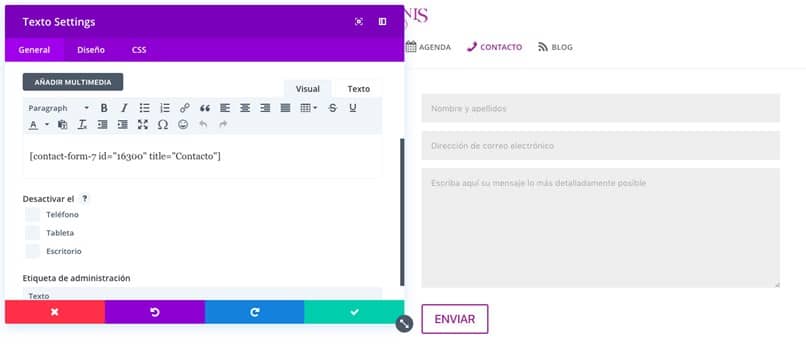
Dlatego musimy przeformułować wygląd ContactForm 7 i dostosować go do wyglądu Divi. Możemy to zrobić w bardzo prosty sposób. Aby to zrobić, musimy wejść do menu Divi, a następnie w opcji, która pojawia się jako „Opcje motywu”, tutaj znajdziemy CSS spersonalizowane. W tym będziemy musieli wprowadzić następujące dane kod.
.wpcf7-text, .wpcf7-textarea, .wpcf7-captchar {
background-color: #eee! ważne;
obramowanie: brak! ważne;
szerokość: 100%! ważne;
-moz-border-radius: 0! ważne;
-webkit-border-radius: 0! ważne;
border-radius: 0! ważne;
rozmiar czcionki: 14px;
kolor: # 999! ważne;
wypełnienie: 16px! ważne;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-size: border-box;
}
.wpcf7-submit {
kolor: # 8B3C90! ważne;
margines: 8px auto 0;
kursor: wskaźnik;
rozmiar czcionki: 20px;
waga czcionki: 500;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
wypełnienie: 6px 20px;
wysokość linii: 1,7em;
tło: przezroczyste;
border: 2px solid;
-webkit-font-smoothing: antyaliasing;
-moz-osx-font-smoothing: skala szarości;
-moz-przejście: wszystkie 0,2 s;
-webkit-przejście: wszystko 0.2s;
przejście: wszystkie 0,2 s;
}
.wpcf7-submit: hover {
background-color: #eee;
border-color: #eee;
wypełnienie: 6px 20px! ważne;
}
Pamiętaj, że każde z miejsc, w których jest napisane #eee Y # 8B3C90, będziesz musiał to zmienić, aby móc bardziej spersonalizować kolory zgodnie z tymi, których używasz na swojej stronie internetowej. Teraz wystarczy użyć konstruktora Divi, aby móc dostosować plik Formularz.

Dlaczego nie skorzystać z innych alternatyw?
Możesz się zastanawiać, dlaczego nie powinieneś lepiej korzystać z narzędzia formularza kontaktowego, które jest dostarczane z Divi. Odpowiedź na to jest taka, że naprawdę nie jest tak przydatna jak korzystanie z ContactForm 7, nie ma ich aż tak wiele opcje nie jest też tak intuicyjne i proste. Dlatego najlepiej trzymać się ContactForm 7 i modyfikować go w razie potrzeby.

